Hi! I’m Holland
a UX Designer based in Providence, RI

Accompany
Never lose your music again.
Vocalists have been trying to keep track of bulky paper sheet music and unorganized audio files for too long.
Accompany harnesses the power of cloud storage to bring those assets into one place accessible by computer or mobile device.
Users can share everything and collaborate in real time with other users of the app, making it a fantastic solution for voice teachers to work with their students or for artists to write songs together.
UX Research
Information Architecture
Brand & Identity
Visual Design
Roles
Deliverables
User Surveys
Personas
Competitive Analysis
User Stories & Flow
Wireframes
User Testing
Logo
Style Guide
Prototype
Tools
Figma
Whimsical
InVision
Usability hub
Zoom
Google Docs
Google Forms
Pinterest
User Research
As a faculty member in the Voice Department at Berklee College of Music and a lifelong singer, I hypothesized that vocalists were tired of lugging around heavy sheet music, losing pages, searching through audio tracks or CDs (or tapes! Yes I’ve seen people still using tapes) and that they might be interested in a product to manage that.
I surveyed vocalists, voice teachers, and students to assess if a cloud storage app would be useful for them and if so, what features they would like to see in the product. All respondents agreed an app like this would be useful with half giving it a “most useful” score. The results of the survey clarified in which ways and the details of who would be using the app.
The first important discovery was that I was right!
All respondents thought this would be a useful product
Key Discoveries

More than half used cloud storage, but were unsatisfied with their options
Most wanted to be able to upload, scan, create, and organize new files with the ability quickly share those items with other users


Most wanted access from computer, smartphone, and tablet

Voice teachers manage between 30 - 100 students and most students said they would use an app required by their teacher. That could mean up to 100 new users for every voice teacher on board
Competitive Anaylsis
Based on the survey, it was clear that users needed a product to store and organize their sheet music and audio with the ability to collaborate with other users but, what was already available?
Users identified three major competitors in this market:

Could Accompany offer a better experience?
I performed a SWOT and user flow analysis on each product to find out.
Google Drive’s user flows ended up heavily informing the final product of Accompany. Most users surveyed used Google Drive for work and personal projects, making them very familiar with that flow. But, it is not built specifically for vocalists and has many irrelevant tools for that market along with missing some important tools vocalists need, like the option to write and annotate sheet music.
Google Drive
Dropbox has all of the drawbacks of Google Drive with none of the perks. While it may be a useful tool for other purposes, besides being cloud storage, there wasn’t much about this product that I wanted to bring to Accompany.
Dropbox
forScore
forScore is built for musicians and has a lot of wonderful tools. But, it has a serious learning curve and takes many tutorials to learn how to run it well. For instrumentalists who use their iPads in performance, learning how to use this product could have a major payoff, but that isn’t the audience I was trying to serve. Once vocalists learn their music, they put it away for performance. forScore has too many tools that do not apply to vocalists. It’s also a personal app with no sharing or collaboration tools and cannot record audio.
There is nothing like Accompany on the market!
But Google Drive and forScore have some valuable features worth including.
Personas
The research confirmed three types of users:
I used information from the survey, my industry experience, stock photos, and my imagination to create a persona for each type of user.

Felicia Jones,
the Voice Teacher

Kory Miller,
the Voice Student

Billie Lewiss,
the Vocal Musician

About
44, she/her; Boston
Felicia is a college professor with medium tech proficiency. She teaches over 100 students
About
20, he/his; Kory is a musical theatre BFA candidate at a school in Manhattan. He has high tech proficiency
About
37, they/them, Nashville; Billie is a professional singer who works as a studio musician. They are tech proficient
Goals
Wants to: organize sheet music; record and share audio with students; download/print & digitally share music
Goals
Wants to: mark audition cuts and take notes on sheet music; prioritize specific recordings; organize with the least amount of effort
Goals
Wants to: collaborate in real-time on staff sheets; organize original songs; share original songs with artists
Frustrations
Dislikes: losing music, crumpled or missing pages; paper copies of anything; looking or actually being unprepared
Frustrations
Dislikes: new pages or emails for every change; wasting paper; speed of collaboration
Frustrations
Dislikes: replacing “lost” resources; too much prep time needed for lessons; literal weight of transporting hundreds of songs between studios and classrooms
User Stories
I imagined more than 40 user stories for both new and returning users to guide the design of the app.
I wanted to make sure that frequent tasks were covered (logging in, gaining access to files) while also making sure essential less frequent tasks didn’t get missed (changing passwords, archiving files).
User Flows
I took the user stories and made them into flows; first as sketches and then digitized with Whimsical. I kept onboarding fast so vocalists could get straight to uploading and creating new files. I really appreciate when products auto save changes, so I included that feature in the flow.
The actual flows ended up even more simplified after user testing. My original plan was more elaborate than it needed to be.

Wireframes & First User Tests
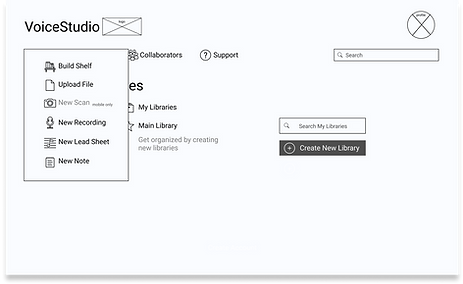
After getting a sense of the flows, it was time to write some content and build wireframes. The app was tentatively named VoiceStudio. I knew the content and the flow, but had not gotten a grasp on the visual styling.
For the most part, my wireframes flew through usability testing in terms of function for the basics - signing up, signing in, adding and creating files - but there were some things missing. Users couldn’t readily grasp how to add a file to a library if both were already created in the app. I hadn’t thought that through either.
I also needed to add the ability to sign out and thoroughly think through the function of the collaborators page.


Brand Identity
This is one of my favorite parts of the process! I love thinking about colors, moods, and emotions of a product. In acting you don’t fully know your character until you get in costume. I needed to get Accompany named and in the right clothes.

Name
Accompany began as VoiceStudio and went through a mind mapping and word association process with consideration given to Trunk Songs, vocaList, and VoxBox before landing as Accompany - which means to go along with. The perfect name for an app that travels with singers and holds their accompaniment tools.
Emotion
I wanted the app to have a casual rehearsal feel. Professional, but not perfect. I decided to use handwritten fonts in the logo and as primary options for content creation. Users should feel like they can still do something with this material. Their voices should shine brighter than the tools they use.
Logo
I wanted the logo to be musical without being tacky. I did many sketches before landing on a lower case “a” in the brand typography in the middle of 5 lines and a circular double bar line to represent a note in the middle of a staff of sheet music.

Mood
I made a mood board with the tool I use for all of my theatrical mood boards, Pinterest. I pulled images of warm home music studios and a beach fire at night. I wanted the experience to feel safe, warm, comfortable, and flexible. The eventual color palatte came directly from these images.
HiFi Prototype & Final Tests

I made some big visual changes from my wireframe to my HiFi prototype.
I decided to simplify the multiple libraries into just two: My Library & Shared with me
I put the files on the dashboard as thumbnails instead of just text and clarified the visual heirachy with priority files right at the top followed by shelves.


I clarified the function of the collaborators page. Instead of just a list, it became a page filled with collaborator information and the ability to prioritize or delete individual or groups of collaborators
With the design mostly set, I ran some preference testing to double check my logo and color palette choices. Then put together a “final” clickable prototype to get a sense of how users felt using the product.
The test users helped me find some simple changes that would make the product more functional. Mainly, the ability to easily copy a shared file to add it to your personal library. They also asked some questions about being able to use multiple files at once - like open sheet music while listening to an audio recording. I love that plan... for version 2 after this first version gets released.



This round of testing also revealed that my brand color wasn’t effectively portraying the warm, inviting, creative studio feel I was trying to evoke. One user said it reminded him of Staples and then I couldn’t unsee it.
The brand color which I called “Tuffet Red” was pulled from a beautiful velvet tuffet that reminded me of a stage curtain. I paired it with the color I used for buttons, pulled from deep purple drapes, in a linear fade which took the Staples effect out and instead added movement, shadow, and artistic intrigue. I sent both through another round of preference testing and the new ombre look performed much better.
Final Packaging & Design

